Judul : Cara Membuat Template Blogger Responsive
link : Cara Membuat Template Blogger Responsive
Cara Membuat Template Blogger Responsive
Saat ini design responsive sudah menjadi bagian dari web profesional. Maka dari itu jika blog Anda ingin terlihat lebih profesional pastikan memiliki design responsive yang ramah terhadap berbagai jenis perangkat. Mengapa demikian?
Jawabannya karena semua orang suka web responsive. Tentu saja karena saat ini sebagian besar orang sudah menggunakan perangkat smart phone atau tablet dengan berbagai bentuk dan ukuran layar berbeda.
Selain itu design web responsive juga dapat mengurangi beban load bahkan sangat SEO friendly. Namun pertanyaannya dapatkah kita membuat template blogger responsive?
Tentu saja dapat. Coba saja kunjungi blog-blog platform blogger, hampir semuanya sudah responsive. Untuk menguji apakah sebuah situs sudah responsive Anda dapat menggunakan tool responsive tes pada situs responsinator.

Blogger merupakan platform CMS terbesar saat ini untuk pengembangan sebuah blog. Bahkan sebagian besar platform yang diperuntukkan untuk blog ini sudah digunakan untuk situs-situs berskala besar.
Medesain template untuk blogger sendiri lebih gapang ketimbang membuat template untuk Wordpres. Namun demikian kita kadang-kadang selalu berfikir situs atau blog platform blogger kurang profesional dibandingkan menggunakan Wordpress.
Namun menurut saya tidak demikian. Menggunakan platform Blogspot atau Wordpress sama saja, yang penting konten Anda bermanfaat serta dibutuhkan banyak orang dan desain templatenya tidak merepotkan.
1. Pertama buka dashboard blogger Anda klik Template >> Edit HTML
2. Copy kode berikut di bawah
3. Kini tambahkan kode untuk style responsive, cari kode
Kode queri CSS di atas dibutuhkan untuk membuat template blogger responsive. Kode tersebut wajib disisipkan ke dalam bagian kode template Anda kemudian tambahkan class dan id CSS untuk responsive. Tambahkan semua kode CSS responsive untuk semua jenis perangkat seperti Header, Post Body, Sidebar, Footer dan seksi-seksi lain dari blog Anda.
Tag-tag
Namun jika Anda juga menambahkan kode lain dengan ukuran 480px bukan 320px maka maksudnya adalah kode pada sisi 480px akan bekerja pada range antar 0-480px. Namun jika pada sisi yang lain pula Anda menambahkan kode untuk lebar layar 320px maka kode tersebut akan bekerja pada range antara 320px - 480px.
Contoh:
Gunakan juga class dan id yang sudah digunakan dalam template blogger Anda mislanya untuk Wrapper, Header, Content, Sidebar, Footer dan semua seksi-seksi lain.
2. Selalu gunakan em sebagai ganti px contoh: 10em sebagai ganti dari 10px.
3. margin:auto; untuk alignment untuk posisi tengah gunakan nilai untuk margin dari kiri atau kanan yaitu gunakan %.
4. display:none; untuk menyembunyikan particular section
Catatan penting:
Kadang kala di saat kita mendesign template responsive kita merasa kode-kode yang kita buat tidak berfungsi. Sebenarnya semua kode-kode tersebut akan bekerja dengan baik apabila kita membuat semua seksi kita buat dalam ukuran % (persentasi). Sebagai contoh bila kita membuat kode untuk bagian header dalam bentuk persen namun tidak untuk bagian content dan sidebar maka akan sulit sekali bagi kita untuk melacak di bagian mana yang bekerja atau tidak. Karena jika ada bagian tertentu yang Anda buat dengan ukuran fix (tetap) maka kode-kode tersebut tidak akan berfungsi responsive. Jadi cara terbaik adalah dengan menguji template Anda hanya denga mengunakan kode-kode responsive saja.
Demikian tutorial singkat ini, saya berharap Anda dapat mempelajari sesuatu dari cara membuat template blogger responsive ini, namun jika Anda tidak berminat pada design template Anda dapat mendownload ribuan template blogger yang sudah responisve di internet, atau jika Anda butuh suatu template yang spesial design cukup menghubungi saya melalui halaman kontak atau kolom komentar di bawah.
Jawabannya karena semua orang suka web responsive. Tentu saja karena saat ini sebagian besar orang sudah menggunakan perangkat smart phone atau tablet dengan berbagai bentuk dan ukuran layar berbeda.
Selain itu design web responsive juga dapat mengurangi beban load bahkan sangat SEO friendly. Namun pertanyaannya dapatkah kita membuat template blogger responsive?
Tentu saja dapat. Coba saja kunjungi blog-blog platform blogger, hampir semuanya sudah responsive. Untuk menguji apakah sebuah situs sudah responsive Anda dapat menggunakan tool responsive tes pada situs responsinator.

Blogger merupakan platform CMS terbesar saat ini untuk pengembangan sebuah blog. Bahkan sebagian besar platform yang diperuntukkan untuk blog ini sudah digunakan untuk situs-situs berskala besar.
Medesain template untuk blogger sendiri lebih gapang ketimbang membuat template untuk Wordpres. Namun demikian kita kadang-kadang selalu berfikir situs atau blog platform blogger kurang profesional dibandingkan menggunakan Wordpress.
Namun menurut saya tidak demikian. Menggunakan platform Blogspot atau Wordpress sama saja, yang penting konten Anda bermanfaat serta dibutuhkan banyak orang dan desain templatenya tidak merepotkan.
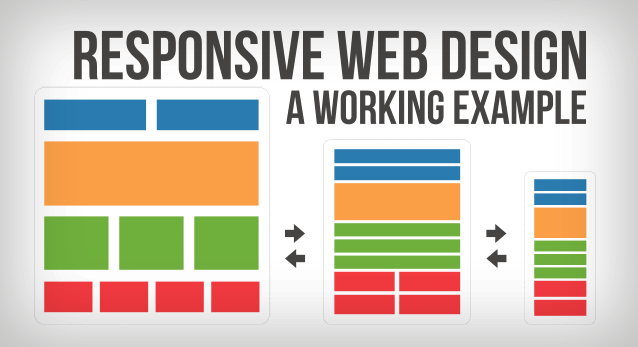
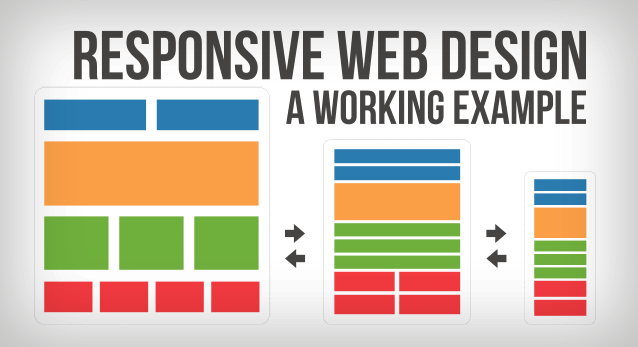
Apa yang dimaksud dengan design responsive?
Design sebuah template responsive adalah cara agar template tersebut dapat diakses dengan berbagai perangkat seperti desktop, laptop, tablet atau smartphone. Sebagai contoh sebuah situs dapat diakses dengan baik di layar komputer desktop tetapi belum dapat dilihat dengan baik di perangkat smartphone alias tidak kompatibel. Oleh karena itulah design template responsive merupakan jalan keluar agar situs dapat diakses dengan baik pada semua jenis perangkat.Cara membuat template blogger responsive
Sebelumnya perlu diketahui bahwa untuk dapat memahami dengan baik trik membuat template responsive berikut ini dibutuhkan pengetahuan dasar yang baik tentang HTML dan CSS3. Impelentasinya nanti semua tergantung pada kode template Anda. Maksudnya adalah semua variasi class dan id yang digunakan harus desesuaikan dengan template Anda.1. Pertama buka dashboard blogger Anda klik Template >> Edit HTML
2. Copy kode berikut di bawah
<head><meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″/>
3. Kini tambahkan kode untuk style responsive, cari kode
]]></b:skin> kopi kode-kode css responsive berikut tepat di atasnya.@media screen and (max-width : 1280px)
{
/* For Size Screen Less than 1280px —*/
/* KODE CSS UNTUK DESKTOP DI SINI —*/
}
@media screen and (max-width : 1024px)
{
/* For Size Screen Less than 1024px —*/
/* KODE CSS UNTUK TABLET DI SINI —*/
}
@media screen and (max-width : 768px)
{
/* For Size Screen Less than 768px —*/
/* KODE CSS UNTUK SMALL TABLETS —*/
}
@media screen and (max-width : 640px)
{
/* For Size Screen Less than 640 —*/
/* KODE CSS CODE UNTUK IPHONE —*/
}
@media screen and (max-width : 480px)
{
/* For Size Screen Less than 480px —*/
/* KODE CSS UNTUK SMARTPHONES —*/
}
@media screen and (max-width : 320px)
{
/* For Size Screen Less than 320px —*/
/* KODE CSS UNTUK SMALL MOBILES —*/
}
Kode queri CSS di atas dibutuhkan untuk membuat template blogger responsive. Kode tersebut wajib disisipkan ke dalam bagian kode template Anda kemudian tambahkan class dan id CSS untuk responsive. Tambahkan semua kode CSS responsive untuk semua jenis perangkat seperti Header, Post Body, Sidebar, Footer dan seksi-seksi lain dari blog Anda.
Tag-tag
@media screen berguna untuk membuat "responsive CSS" berfungsi pada semua perangkat dengan berbagai ukuran layar berbeda.(max-width : **px) mendeterminasi maksimum ukuran layar perangkat, maksudnya adalah kode tersebut akan berfungsi apa bila lebar layar perangkat sesuai dengan besaran yang Anda letakkan pada **px. Contohnya jika pada **px Anda masukkan besaran 320px maka kode-kode tersebut akan berfungsi jika lebar layar perangkat yang mengakses situs 320 pixel ke bawah, dan jika ukuran layarnya lebih lebar dari itu maka kode tersebut tidak berfungsi.Namun jika Anda juga menambahkan kode lain dengan ukuran 480px bukan 320px maka maksudnya adalah kode pada sisi 480px akan bekerja pada range antar 0-480px. Namun jika pada sisi yang lain pula Anda menambahkan kode untuk lebar layar 320px maka kode tersebut akan bekerja pada range antara 320px - 480px.
Contoh:
@media screen and (max-width: ****px)Catatan: jangan gunakan beberapa class, id dan CSS yang sama untuk semua perangkat seperti contoh di atas. Script di atashanya untuk menjelaskan format untuk tiap-tiap media screen. Dengan cara yang sama Anda dapat menentukan ukuran layar untuk semua jenis perangkat.
{
#wrapper { width:100%; margin:0px auto; }
#header { width:100%; }
#content { margin-right:0; width:100%; float:left; }
#sidebar { display:none; }
#footer { display:none; }
}
Gunakan juga class dan id yang sudah digunakan dalam template blogger Anda mislanya untuk Wrapper, Header, Content, Sidebar, Footer dan semua seksi-seksi lain.
Beberapa Query CSS Penting Untuk Responsiveness.
1. Selalu gunakan % untuk medeterminasi ukuran lebar layar sebagai ganti ukuran pixel (px), contohnyawidth:50%; atau sesuaikan persentasi sesuai dengan kebutuhan.2. Selalu gunakan em sebagai ganti px contoh: 10em sebagai ganti dari 10px.
3. margin:auto; untuk alignment untuk posisi tengah gunakan nilai untuk margin dari kiri atau kanan yaitu gunakan %.
4. display:none; untuk menyembunyikan particular section
Catatan penting:
Kadang kala di saat kita mendesign template responsive kita merasa kode-kode yang kita buat tidak berfungsi. Sebenarnya semua kode-kode tersebut akan bekerja dengan baik apabila kita membuat semua seksi kita buat dalam ukuran % (persentasi). Sebagai contoh bila kita membuat kode untuk bagian header dalam bentuk persen namun tidak untuk bagian content dan sidebar maka akan sulit sekali bagi kita untuk melacak di bagian mana yang bekerja atau tidak. Karena jika ada bagian tertentu yang Anda buat dengan ukuran fix (tetap) maka kode-kode tersebut tidak akan berfungsi responsive. Jadi cara terbaik adalah dengan menguji template Anda hanya denga mengunakan kode-kode responsive saja.
Responsive design atau mobile version mana yang lebih baik?
- Responsive design lebih SEO friendly ketimbang Mobile version
- Responsive design akan menyesuaikan ukuran dimensi layar dengan sendirinya seperti Smartphone, Tablet maupun perangkat lain
- Responsive design akan lebih banyak mengurangi beban load yang otomatis akan meningkatkan performa situs Anda
- Rseponsive design sangat cocok digunakan untuk adsense responsive yang otomatis akan meningkatkan pendapatan Anda dari Adsense
Demikian tutorial singkat ini, saya berharap Anda dapat mempelajari sesuatu dari cara membuat template blogger responsive ini, namun jika Anda tidak berminat pada design template Anda dapat mendownload ribuan template blogger yang sudah responisve di internet, atau jika Anda butuh suatu template yang spesial design cukup menghubungi saya melalui halaman kontak atau kolom komentar di bawah.
Demikianlah Artikel Cara Membuat Template Blogger Responsive
Sekianlah artikel Cara Membuat Template Blogger Responsive kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara Membuat Template Blogger Responsive dengan alamat link http://ponsel-ajaib.blogspot.com/2016/08/cara-membuat-template-blogger-responsive.html