Judul : Template Blogger Responsive Ringan dan SEO Friendly
link : Template Blogger Responsive Ringan dan SEO Friendly
Template Blogger Responsive Ringan dan SEO Friendly
Jika pernah berkunjung ke blog ini sebelumnya mungkin Anda sudah membaca artikel yang mengulas beberapa template blogger High CTR Adsense yang dibagikan secara gratis hasil karya para mastah yang memang sudah tidak asing lagi bagi blogger tanah air, sebut saja seperti Kang Ismet, Templatoid, Mas Sugeng dan lain-lain. Template-template tesaebut walau dibagikan secara cuma-cuma namun memiliki kualitas yang tidak kalah dari template blogger premium.

Kali ini saya akan perkenalkan sebuah template eksperimental template AMP blogger dengan harapan kedepannya dapat dikembangkan lebih baik lagi.
Fokus utama template ini adalah kecepatan dalam hal loading, responsive, ads ready dan tentunya SEO friendly. Sedangkan implementasi AMP pada template ini sebenarnya hanya dalam batas experimental. Walaupun hasil debug dengan Chrome DevTools di browser Google Chrome tidak terdapat pesan error namun template ini tidak sepenuhnya valid AMP. Hal ini mengingat platform Blogger sendiri belum support AMP. Namun demikian setidaknya template ini sudah disisipkan fungsi-fungsi AMP standar lengkap dari Gooogle AMP. Dan masih akan terus dikembangkan dengan harapan suatu saat Blogger akan support AMP.
Release perdana template blogger AMP premium ini diberi nama Eksperimental Template Blogger AMP Lonjurnal V.1.0 yang didesain khusus dengan tampilan sesederhana mungkin namun tanpa mengurangi fitur-fitur penting seperti fungsi-fungsi jQuery untuk auto read more, related post, recent post dan beberapa fitur-fitur penting lainnya. Berikut kriterianya.
Beli Versi Premium
Berikut ini dokumentasi cara penggunaan template blogger AMP eksperimental.
Cari dan ganti semua tanda '#' dengan link Anda.
Di dashboard blogger klik Layout > Tambahkan Gadget kemudian isi dengan kode di bawah ini. Jangan lupa ganti semua kode berwarna orange dengan link media sosial milik Anda.
Kemudian ganti dengan kode adsense di bawah ini. Jangan lupa kode 'xxxxx' diganti dengan kode iklan Adsense Anda.
Catatan: Untuk menyisipkan kode iklan adsense ke bagian body template Anda harus memparse kode iklan Anda terlebih dahulu. Anda dapat melakukannya di link Parse Kode HTML.
Kemudian isi dengan kode berikut:
Klik Simpan.
Klik Publikasikan
Lihat juga: Simple Sanget Template Blog Sederhana SEO Friendly

Kali ini saya akan perkenalkan sebuah template eksperimental template AMP blogger dengan harapan kedepannya dapat dikembangkan lebih baik lagi.
Fokus utama template ini adalah kecepatan dalam hal loading, responsive, ads ready dan tentunya SEO friendly. Sedangkan implementasi AMP pada template ini sebenarnya hanya dalam batas experimental. Walaupun hasil debug dengan Chrome DevTools di browser Google Chrome tidak terdapat pesan error namun template ini tidak sepenuhnya valid AMP. Hal ini mengingat platform Blogger sendiri belum support AMP. Namun demikian setidaknya template ini sudah disisipkan fungsi-fungsi AMP standar lengkap dari Gooogle AMP. Dan masih akan terus dikembangkan dengan harapan suatu saat Blogger akan support AMP.
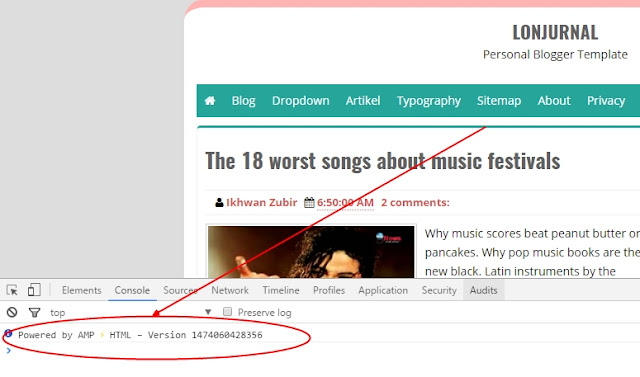
 |
| Hasil Debug dengan Chrome DevTools di Browser Google Chrome |
Template Features
- 2 Kolom / Sidebar Kanan
- Fixed Width (800px)
- 2 Horizontal Navigation Menus
- Iklan Adsense responsive dinamis dalam artikel (posisi iklan dapat diatur sesuai selera)
- Search Box
- Responsive
- Social Sharing Buttons/Links installed
- Well Structured CSS
- Embedded Small JavaScript for jQuery features
- (Hiding/Showing Comments and Smooth Scroll to Top)
- WordPress Adapted
- New Design for Comment System.
- Widget Subscribe untuk berlangganan artikel via email
- Typography Lengkap
- Widget Recent Post
- Scriptnya tidak dienkrip
Beli Versi Premium
Harga Rp. 50.000,- saja
Mengapa Anda harus membeli template ini
Ada beberapa alasan yang dapat dipertimbangkan mengapa Anda harus membeli template ini.- Gratis Update Selamanya
- Premium support
- Dapat dskon untuk kustomisasi template
Catatan:
- Pembayaran dapat dilakukan via Bank Transfer maupun Paypal.
- File Download ZIP akan dikirim via email segera setelah pembayaran dilakukan.
- Petunjuk penggunaan dapat di lihat pada kelanjutan artikel di bawah ini
Panduan Template Blogger AMP Eksperimental
Lonjurnal adalah template dengan desain tampilan sederhana dan responsive serta loadingnya yang cepat, ads ready dan SEO friendly. Sangat cocok untuk meningkatkan CTR Adsense. Didesain sesederhana mungkin namun tanpa mengurangi beberapa fitur penting seperti fungsi-fungsi jQuery untuk auto read more, related post dan beberapa fitur-fitur penting lainnya.Berikut ini dokumentasi cara penggunaan template blogger AMP eksperimental.
Instalasi
- Log in ke Blogger dashboard dan buka Template > Edit HTML.
- Silahkan backup template lama Anda jika Anda memutuskan untuk menggunakannya lagi. Untuk melakukan ini, klik pada "download template lengkap" link dan simpan template.
- Kemudian, cari lokasi XML template yang baru saja Anda download dan tekan "Upload".
Customize Template
Untuk penyesuaian penggunaan template dapat dilakukan dengan beberapa cara sebagai berikut:A. Merubah Daftar Menu / Navigation Blog
 |
| Menyesuaikan Menu Atas Blog |
1. Merubah menu bar bagian atas blog
Buka Dashboard Blogger Template > "Edit HTML". Cari dan ganti semua kode ini # dengan link Anda.<nav id='menu'>
<input type='checkbox'/>
<label>≡<span>Menu</span></label>
<ul>
<li><a href='/'><span aria-hidden='true' class='fa fa-home'/></a></li>
<li><a href='/'>Blog</a></li>
<li><a href='#'>Dropdown</a>
<ul>
<li><a href='/'>Artikel</a></li>
<li><a href='/p/typography.html'>Typography</a></li>
<li><a href='/p/sitemap.html'>Sitemap</a></li>
<li><a href='#'>Pages</a></li>
</ul>
</li>
<li><a href='/p/typography.html'>Typography</a></li>
<li><a href='/'>Artikel</a></li>
<li><a href='#'>Pages</a></li>
<li><a href='/p/sitemap.html'>Sitemap</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Privacy</a></li>
<li><a href='#'>Disclaimer</a></li>
<li><a href='#'>Contact</a></li>
</ul>
</nav>
2. Merubah menu pada bagian footer blog
 |
| Merubah Menu Footer |
Cari dan ganti semua tanda '#' dengan link Anda.
<!-- Menu Footer -->
<span><a href='#'>About</a> - <a href='#'>Privacy Policy</a> - <a href='#'>Disclaimer</a> - <a href='#'>Contact</a></span><p/>
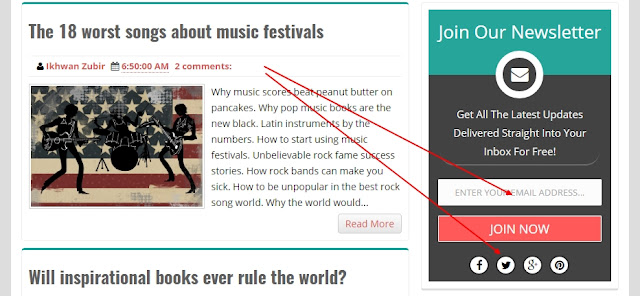
B. Menyesuaikan Data Widget Subscribe Email dan Social Link di Bagian Sidebar
 |
| Menyesuaikan Widget Subscribe dan Social Link di Sidebar |
<div id="jonie-blogger-sbox-v2">
<div class="main_tagline">Join Our Newsletter</div><div class="email_icon"><i class="fa fa-envelope"></i></div>
<p>Get All The Latest Updates Delivered Straight Into Your Inbox For Free!</p>
<div class="rssform">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=bangjonie', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" name="email" placeholder="Enter your email address..." />
<input type="hidden" value="bangjonie" name="uri" />
<input type="hidden" name="loc" value="en_US" />
<input value="Join Now" class="button" type="submit" />
</form>
</div>
<div class="social_profiles">
<a href="http://www.facebook.com/Seulangaweb" target='_blank' rel='nofollow' title="Join on Facebook"><i class="fa fa-facebook"></i></a>
<a href="http://www.twitter.com/bang_jonie" target='_blank' rel='nofollow' title="Follow on Twitter"><i class="fa fa-twitter"></i></a>
<a href="http://plus.google.com/+IkhwanZubir" target='_blank' rel='nofollow' title="Follow on Google+"><i class="fa fa-google-plus"></i></a>
<a href="https://id.pinterest.com/bangjonie/" target='_blank' rel='nofollow' title="Follow on Pinterest"><i class="fa fa-pinterest"></i></a>
</div>
</div>
C. Menyesuaikan Meta Tag SEO
Di dashboard blogger klik Template > Edit HTML kemudian cari dan ganti semua kode 'xxxxx' dengan data-data dan informasi tentang blog Anda. Jika tidak ada boleh dibiarkan saja.<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='xxxxx' name='description'/>
<meta content='xxxxx' name='keywords'/>
</b:if>
<link href='https://plus.google.com/xxxxx/posts' rel='publisher'/>
<link href='https://plus.google.com/xxxxx/about' rel='author'/>
<link href='https://plus.google.com/xxxxx' rel='me'/>
<meta content='xxxxx' name='google-site-verification'/>
<meta content='xxxxx' name='msvalidate.01'/>
<meta content='xxxxx' name='alexaVerifyID'/>
<meta content='xxxxx' name='Author'/>
<meta content='xxxxx' property='og:description'/>
<meta content='xxxxx' property='fb:app_id'/>
<meta content='xxxxx' property='fb:admins'/>
<meta content='xxxxx' name='twitter:site'/>
<meta content='xxxxx' name='twitter:creator'/>
D. Pasang Iklan Adsense Dinamis di Dalam Artikel
Di dashboar blogger klik Template > Edit HTML kemudian cari kode iklan seperti terlihat dalam kode snippet di bawah ini hapus yang berwarna orange.<!-- Sisipkan kode iklan Anda di sini -->
<div id='jonie-adsense-sbox-v2' style='margin:15px 15px 15px 0;float:left'>
<div class='main_tagline'>Pasang iklan adsense Anda di sini</div>
<p>Termurah, Hemat sampai 70% Ayo lihat di Bangjonie sekarang!!</p>
<div class='arrow_icon'>
<a href='http://www.bangjonie.blogspot.co.id/' rel='nofollow' target='_blank' title='Shop Now'><i class='fa fa-long-arrow-right fa-2x'/></a>
</div></div>
<!-- e:Sisipkan kode iklan Anda di sini -->
Kemudian ganti dengan kode adsense di bawah ini. Jangan lupa kode 'xxxxx' diganti dengan kode iklan Adsense Anda.
<!-- Iklan Adsense dalam Post-->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxx"
data-ad-slot="xxxxx"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Catatan: Untuk menyisipkan kode iklan adsense ke bagian body template Anda harus memparse kode iklan Anda terlebih dahulu. Anda dapat melakukannya di link Parse Kode HTML.
E. Widget Search
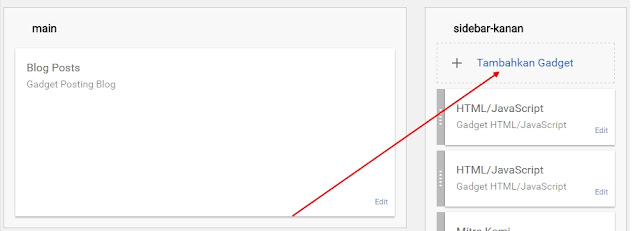
Di dashboard blogger klik Layout > Tambahkan Gadget |
| Tambahkan Gadget di Blogger |
<div id='nbc-searchexpand1'>
<form action='/search/max-results=8' method='get' id="nbc-searchexpandbox1">
<input name='q' id='nbc-searchexpandinput1' onblur='if (this.value == "") {this.value = "Search this site...";}' onfocus='if (this.value == "Search this site...") {this.value = ""}' type='text' value='Search this site...' />
<input id='nbc-searchexpandsubmit1' type='submit' value='Search' />
</form>
</div>
Klik Simpan.
F. Halaman Sitemap atau Table of Contents
Di meu dashboard blogger klik Laman > Laman baru> pilih mode HTML kemudian isi dengan kode berikut:<script src="/feeds/posts/summary?alt=json-in-script&max-results=1000&callback=loadtoc" type="text/javascript"></script>
Klik Publikasikan
Lihat juga: Simple Sanget Template Blog Sederhana SEO Friendly
Demikianlah Artikel Template Blogger Responsive Ringan dan SEO Friendly
Sekianlah artikel Template Blogger Responsive Ringan dan SEO Friendly kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Template Blogger Responsive Ringan dan SEO Friendly dengan alamat link http://ponsel-ajaib.blogspot.com/2016/09/template-blogger-responsive-ringan-dan.html